How to add auto scroll and Overlay to Banner Slideshow in Squarespace
Are you eager to make your Squarespace website stand out and keep visitors hooked? Discover the magic of automatic section scrolling! In this guide, we'll walk you through how to effortlessly add this captivating feature to your website.
Imagine seamlessly gliding through different sections of your website, effortlessly showcasing your best content without lifting a finger. That's the magic of automatic section scrolling. It's like a virtual tour guide, gently leading visitors through your website's highlights with grace and finesse.
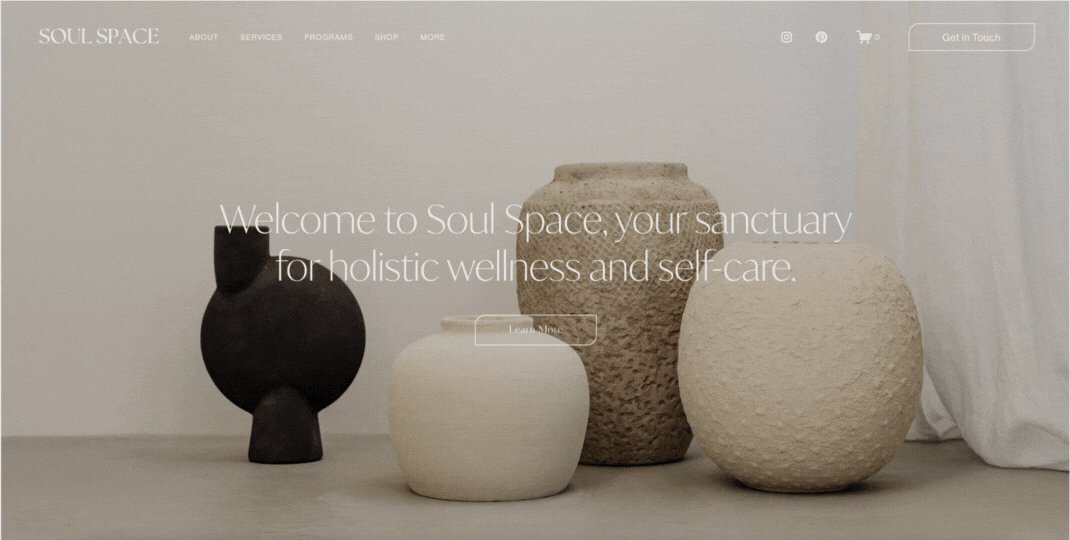
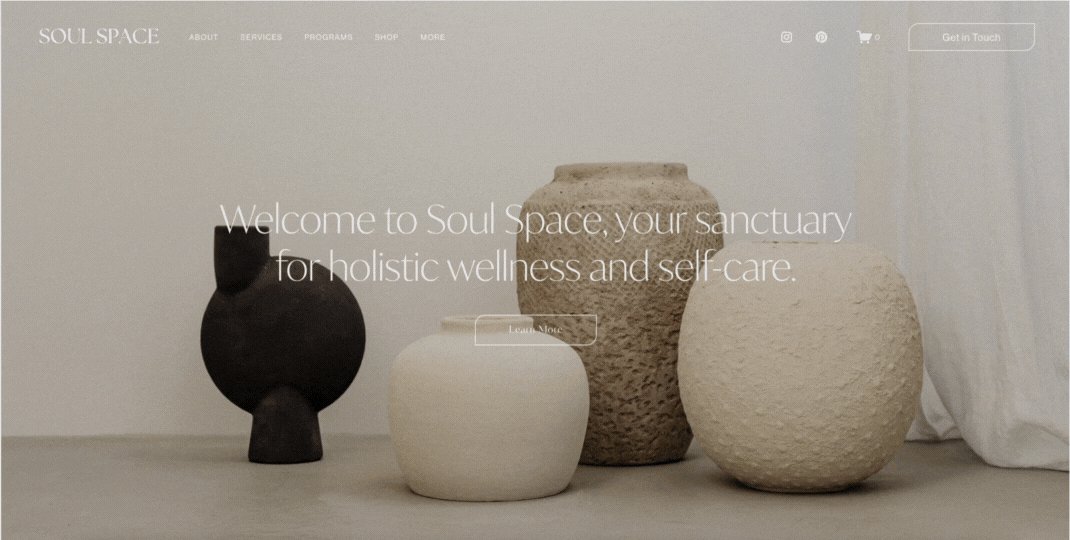
CSS Code for Overlay to Banner Slideshow
Add the following code in your custom CSS section to give an overlay effect on the Banner Slideshow. Keep playing with the background-color values if you want to change the color or the overlay opacity.
/* Slideshow Overlay */
.slide-media-container:after {
content: "";
background-color: rgba(0,0,0,0.15);
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9099;
}
.slide-content.list-item-card-background {
z-index: 99999999999999;
}
How to Implement Automatic Section Scrolling in Squarespace:
Getting started with automatic section scrolling in Squarespace is a breeze:
Add the Code: Simply copy and paste the provided JavaScript code into your page’s Header Code Injection section. This code will handle all the heavy lifting for you.
Customize Settings: Tailor the scrolling experience to suit your preferences. Adjust timing, direction, and target sections to create a personalized journey for your visitors.
Test and Preview: Once you've added the code, take your website for a spin. See how automatic scrolling effortlessly guides visitors through your website's highlights. Tweak settings as needed until it feels just right.
<script>
(function() {
// Configuration
let playInBackend = true; // Set to true to allow autoplay in backend editor
let timing = 3; // Time in seconds for each slide
let sectionSelector = '.user-items-list-section'; // Selector for the section to auto-scroll
let direction = 1; // 1 = forwards, 0 = backwards
// Do not adjust below this line
function AutoScrollLayout(element) {
let section = element ? document.querySelector(element) : document.querySelector(sectionSelector);
if (!section) return;
let isPaused = false;
let timer;
let buttons = section.querySelectorAll('button[class*="__arrow-button"]');
let editMode;
let popupMode;
let visible;
function setTimer() {
timer = setInterval(scrollToNext, timing * 1000);
}
function scrollToNext() {
editMode = document.querySelector('body.sqs-edit-mode-active');
popupMode = document.querySelector('.sqs-modal-lightbox-open');
if (!isPaused && !editMode && !popupMode && visible) {
buttons[direction].click();
}
}
function resetTimer() {
clearInterval(timer);
setTimer();
}
document.addEventListener('visibilitychange', function() {
isPaused = document.hidden;
});
section.addEventListener('mousedown', function() {
isPaused = true;
});
section.addEventListener('mouseup', function() {
isPaused = false;
resetTimer();
});
if (!!window.IntersectionObserver) {
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
visible = entry.isIntersecting;
});
}, { rootMargin: "-75px 0px -75px 0px" });
observer.observe(section);
}
setTimer();
}
window.addEventListener('load', function() {
let sections = sectionSelector.split(',');
sections.forEach(section => {
if (window.top == window.self || playInBackend) {
AutoScrollLayout(section.trim());
}
});
});
}());
</script>
The above code snippets are developed according to the needs of modern Squarespace customisations. Contact us if you want more help about anything Squarespace related.